Map Data Generator
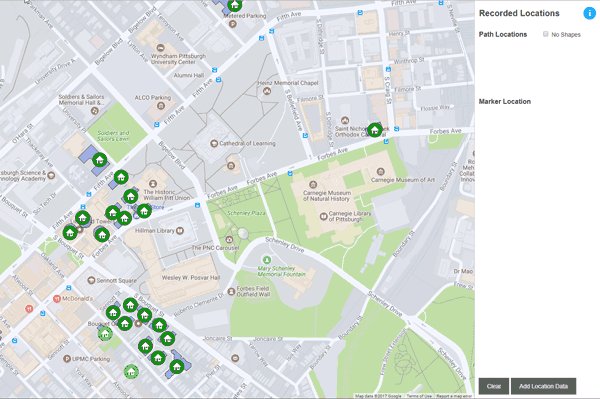
I built this to make it easy for people who need to update the interactive housing and dining map at Pitt, and any future iterations of it.
There is a good bit of documentation on this because I built the map while working a contract position at Pitt and wanted my coworkers to know how to properly use it when I was gone.
This was built with the Google Maps JavaScript API and JavaScript. It is meant to be used on large desktop screens (which is what the web dev who would be using this tool would be using).
If you want to play around with the tool and aren’t sure what to do, check the help section and the animated GIFs.
Enter Information to be Converted to JSON
Load Type Specific Fields ⇓Housing
Dining
Dining By Location
PC and Stores
How to use this tool
Overview
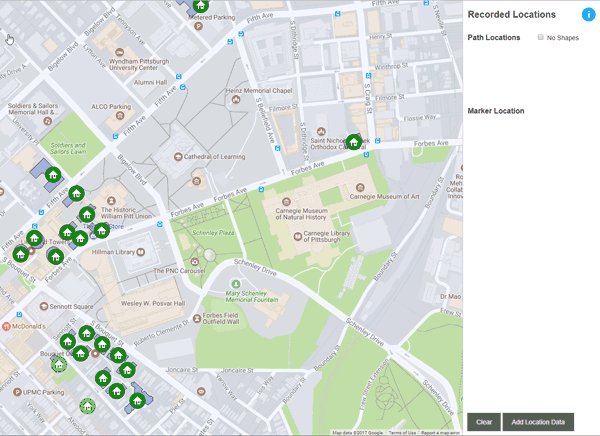
This tool is to make it easy to get location data and information for dining, housing, and university stores into JSON format. That JSON object can then be copied and pasted into the .json files being used for the housing and dining maps.
Marker Location
The marker location is a required element. The marker location is the single spot on the map that represents a place's location. It is also where that place's marker icon will be centered.
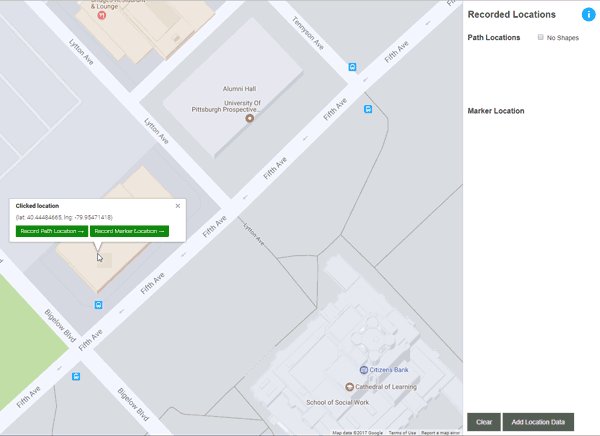
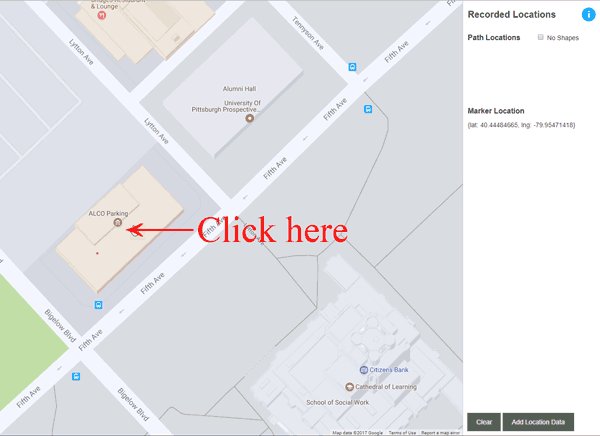
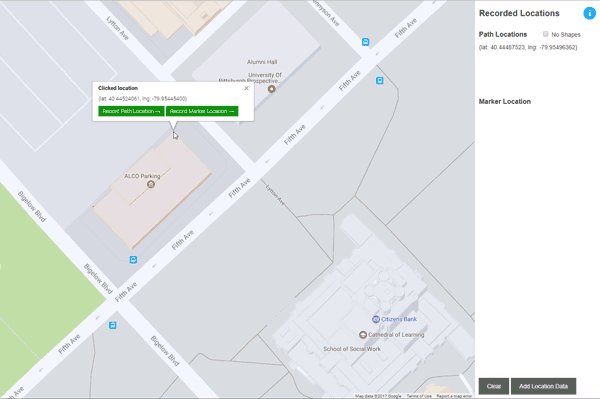
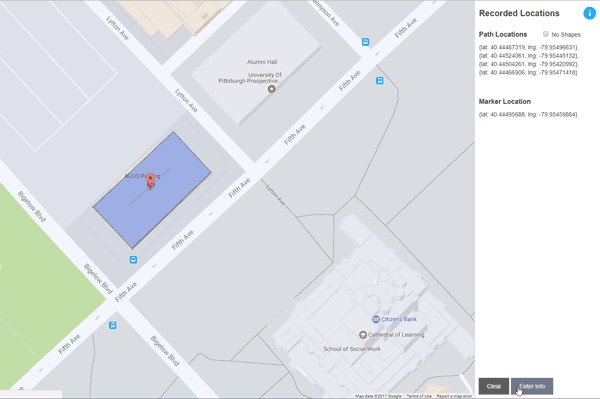
- Click on the map to choose a location, then click Record Marker Location. That will add a hot pink dot to the map.
- To change the location, click a new place on the map and click Record Location.
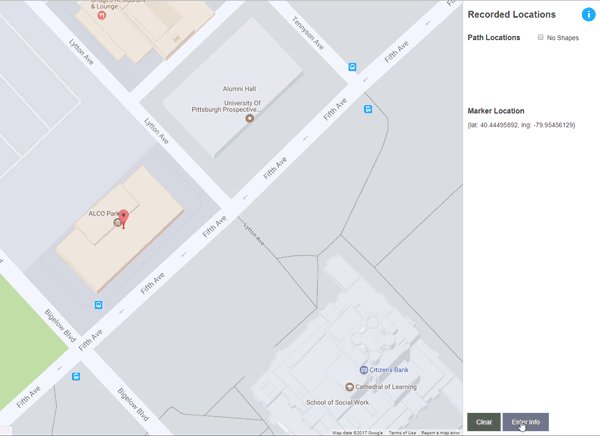
- Click Add Location Data to drop the pin for the marker (and draw any polygon you've outlined).
- If you're not satisfied with the marker location, click to where you would like the location to be and record it. The hot pink mark will be moved. The JSON created later on will use this new location, despite the pin remaining in its original location.

Path Locations or How to make Polygons
Paths are not currently being used for any maps that use this type of map codebase. If it is used in the future, or the location data for polygons is needed for a different project entirely, this will generate that data quickly and easily.
- To add path data, click on the map. This will open the info window, allowing you to either record a path location (which is used to create a polygon) or record a marker location (which is the single, required location for your place).
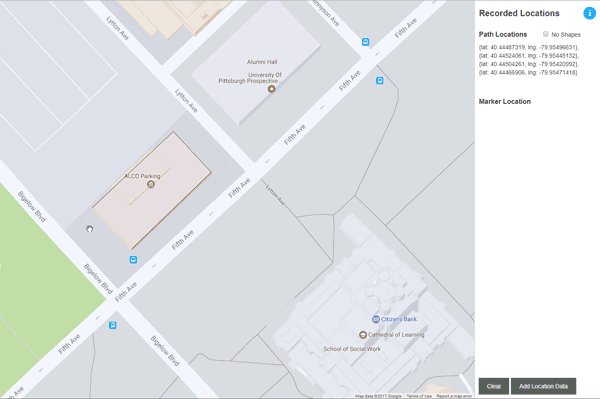
- Click to record a path location. That will leave a red mark.
- Click a new spot and record its path location. That will create a line between the 2 recorded path locations. As you continue to record locations, the path will grow.
- Do not close the path. The Google Maps API does that already, so clicking on the starting point will only add another point to that polygon. Tip→ Zoom in to the map before recording points to get a higher degree of sensitivity.
- To see your finished polygon, you need to click the Add Location Data button. But, before you do that, you'll need to record a marker location, if you haven't recorded one already.

Entering General Information
After you've clicked Add Location Data, the Enter Info button appears in its place. Click it to enter the information to be converted to JSON.
The Title field and Type radio select are the only required items.
Title - The title is the name of the location (residence hall name, apartment building name, dining hall name, retail location name, etc.). In the case of Food Court dining locations with multiple restaurants, the title is the name of the food court. The individual restaurant names will be entered later on.
Image Link - The image link is the full URL for the image you would like to use for this place. It should be a public URL (not a Stage URL) or else users will not be able to see the image. The More Info Link should also be a full public URL.
Description - The Description field can handle HTML tags and will convert them for JSON. But it is better to keep it simple. Line breaks using <br> or <br /> are perfectly fine to use.
HTML symbols pose a potential problem. Entering ® will result in the symbol ® displaying in the JSON to be copy/pasted, which could break or cause issues with the JSON or JavaScript. To properly add it you'll need to type &reg; so that it converts properly.
*If you copy and paste from Word, some common fancy symbols (© ® ™) and punctuations (curly quotes, dashes, accented letters, etc) will be converted when the JSON format is created, so you should only need to worry about HTML symbols in rare cases.
More Info Link - The more info link is the link going to any webpage where a user can find out more information about the location. For school stores, it would be their e-commerce website URL. For residence halls, it's the page for that residence hall on Panther Central's site.
Type Specific Information
You must choose a type. There are 3 JSON files of data. One each for housing, dining, and PC / stores. But, there are actually 4 different types of locations; housing, dining facilities (restaurants, food courts, etc), dining locations (regions on the map), and PC / stores.
- Choose a type.
- Click Load Type Specific Fields
It is not required to enter anything for these new fields. Just select any options that apply and enter any information that is to be displayed for that place.
For Dining type locations, you can enter multiple sets of restaurants and hours of operation. This is very useful for Food Court dining. If this a single restaurant location (which most are), just enter the hours and leave the name blank.
Like the Description field, mentioned in the previous section, the Hours field(s) can handle HTML tags. Please refer to the information about the Description field's HTML tags, symbols, and limitations above, because the Hours field(s) operate the same.
If you've chosen the wrong type, choose the correct type, then click the Load Type Specific Fields button. That will update the fields available based on the type you've chosen.
Converting to JSON
When you've entered all of the information, click the Convert to JSON button.
The JSON to be Copied window will show the JSON object to be copy/pasted within the blue box.
Checking the Format JSON checkbox will indent spacing to make it more readable. Unchecking it will return it to no extra spaces.
Checking/unchecking the Format JSON button will update the JSON if you've accidentally included paths, or turned them off, or decided to change the marker location.
Click the Edit Information button to return to the previous screen. From there, you can change anything you'd like. When done, click the Convert to JSON button.
Closing the JSON to be Copied window clears all recorded data and lets you start over.
Next Steps
When you have the JSON to be Copied window open, there is a button called Next Steps. When clicked it opens a window that gives specific instructions and, in most cases, a custom line of HTML based on the place you have entered.
Follow the instructions.